How to Automatically Update your website Copyright
Published on January 09, 2024
 Image by Kajetan Sumila
on
Unsplash
Image by Kajetan Sumila
on
UnsplashIntroduction
Welcome to the New Year! While many individuals and brands have embraced the transition to 2024, I’ve observed that some websites still bear a copyright notice from the previous year, 2023. This came to my attention as I started browsing the internet in the early days of the year.
So, I asked myself, why did the year not update automatically? I came to the conclusion that most copyright years are manually written. I quicky went to check my website if I had a similar issue and yes I did!
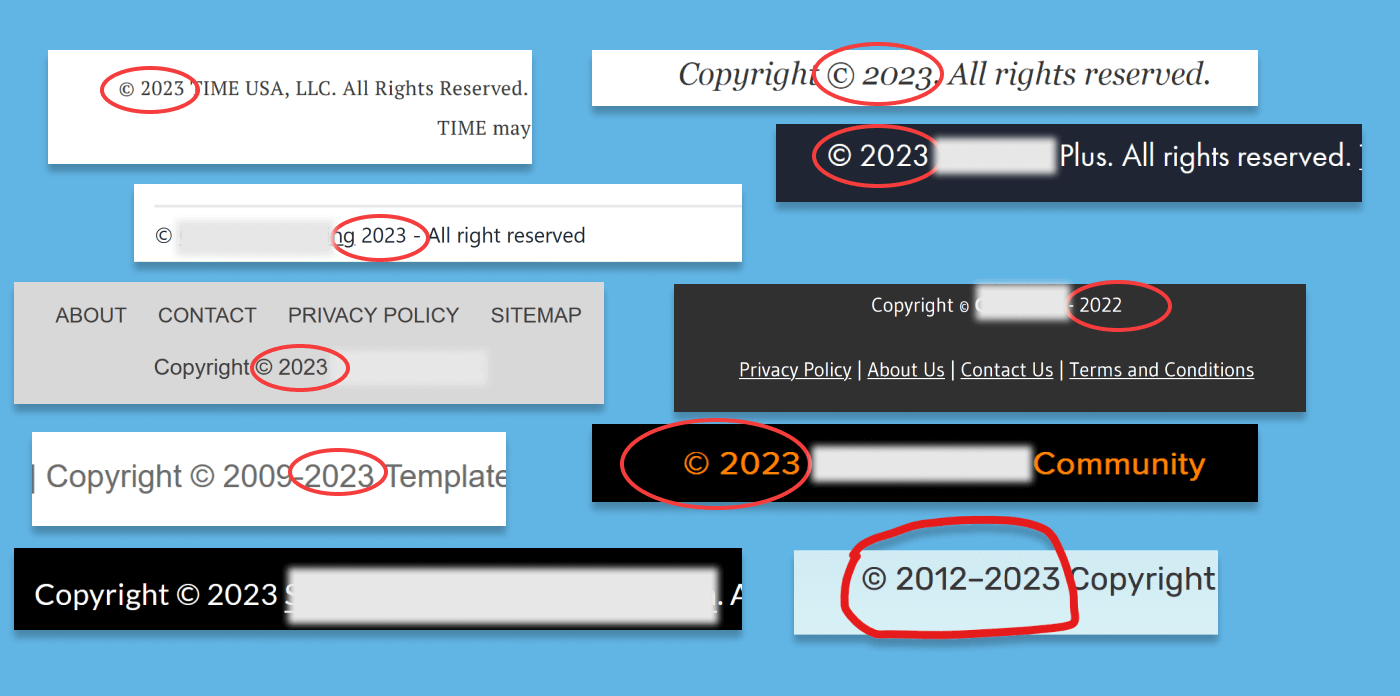
 Screenshot of websites that are still displaying 2023
Screenshot of websites that are still displaying 2023
What is a copyright
Copyright is a legal concept that gives creators exclusive rights to their original works, like software, website, content, imagery and books. This means creators can control how their work is used, reproduced, and distributed.
On like other materials, a website copyright year need to be update annually for accuracy, legal formality, preventing misinterpretation, demonstrating ownership, and potential positive impact on search engine rankings. This practice indicate that the website owner is actively maintaining and monitoring their content.
Types of copyright
There are two common types of copyright used by websites: the current year copyright and the range copyright, which specifies a period between the date of inception and the current year.
Current: This copyright type is consistently updated to reflect the current year and is predominantly adopted by major corporations. It stands as the most popular choice, as exemplified by ©2024.
Range: The range copyright, on the other hand, indicates a span of time between the year of initiation and the current year. An illustrative example is ©2012 - 2024. It provides a broader timeframe for protection.
When implementing copyright on a website, it’s crucial to select the appropriate type that aligns with the nature of the content and the desired level of protection.
How to keep the copyright year current
The client side is the easiest way to make the copyright year dynamic. I’m using my website footer component for this example, My portfolio website is built with Astro, and below is how I resolved the issue. It takes one line of code to implement this solution.
Astro
---
const currentDate = new Date().getFullYear();
---
<footer>
<span>©{currentDate} [ Nana Asamoah ]</span>
<span>No pixel was hurt in production 🚀</span>
</footer>This code didn’t take me more than 3 lines to write, It takes the hassle of manually updating the copyright every year.
Other ways of doing it?
This solution that can be implemented in any framework of your choice. Below is the solution in HTML,CSS & JS and React.
HTML/JS
<!-- html -->
<body>
<footer>
<span>©<span id="year"></span> [ Nana Asamoah ]</span>
<span>No pixel was hurt in production 🚀</span>
</footer>
<!-- javascript -->
<script>
const copyrightYear = document.querySelectorAll("#year");
const currentYear = new Date().getFullYear();
copyrightYear.textContent = currentYear;
</script>
</body>Avoid using
document.writefor this implementation, as it can lead to security vulnerability. It best to give the element an id and reference it with Javascript.
React
import React from "react";
const footer = () => {
const currentYear = new Date().getFullYear();
return (
<footer>
<span>©{currentYear} [ Nana Asamoah ]</span>
<span>No pixel was hurt in production 🚀</span>
</footer>
);
};
export default footer;Summary
Active websites should prioritize updating the copyright year on their websites. While it might not initially seem significant, neglecting this task can adversely impact your credibility. Users or customers may interpret a stagnant copyright year as a sign that your website or application is not regularly updated, signaling a lack of maintenance.
Feel free to message me on twitter if you have any feedback.